"J'ai envie de quelque chose d'épuré, de simple mais efficace."
Focus sur la tendance minimaliste
Pourquoi le design minimaliste est-il aussi PLébiscité ?
Dans le secteur du graphisme, du webdesign, il est très fréquent d’avoir pour demande de réaliser des visuels « épurés », « simples », « impactants ». Le minimalisme est clairement dans la tendance. L’explication est finalement assez simple.
Avec la digitalisation à toute vitesse du marketing et de la publicité, il semble absolument nécessaire d’organiser le flux d’informations que nous pouvons croiser chaque jour.
Le cerveau humain ne peut absorber qu’une certaine quantité de surcharge visuelle, avant saturation. Pour capter l’attention, il est plus important que jamais pour les entreprises d’aller à l’essentiel, d’utiliser le blanc comme une vraie couleur, d’apprendre à surmonter le chaos avec des polices propres, afin d’apaiser l’approche graphique du message communiqué.

DESIGN MINIMALISTE : 17 exemples & pratiques à connaître
Le minimalisme peut être décrit comme le dépouillement de tous les éléments inutiles et la concentration sur ce qui doit être là. En ce sens, le minimalisme encourage la finalité.
Alors que le minimalisme semble souvent simple à l’extérieur, beaucoup de réflexion, de pratique et de temps sont nécessaires à la production et au développement d’une pièce minimaliste. Alors, voici quelques façons dont vous pouvez tirer le meilleur parti du minimalisme.
1. la cohérence

Un symbole minimaliste peut être incroyablement utile pour l’identité de marque. Prenez par exemple cette marque de bar de Simon McWhinnie . En gardant le logo super simple et la palette de couleurs très minimaliste, ce symbole permet de s’adapter à l’ensemble de la communication visuelle de la marque, créant ainsi une cohérence et un élément de mémorisation.
2. l'optimisation

Le minimalisme ne concerne pas l’absence complète d’éléments d’illustration, mais plutôt le choix judicieux du moment et du lieu d’utilisation. En incorporant un élément illustratif directement lié au nom de la marque dans un logo, à l’instar de ce que Frame Creative a fait avec cette image de marque, vous pouvez créer un design très visuel et pourtant très minimaliste.
3. l'originalité

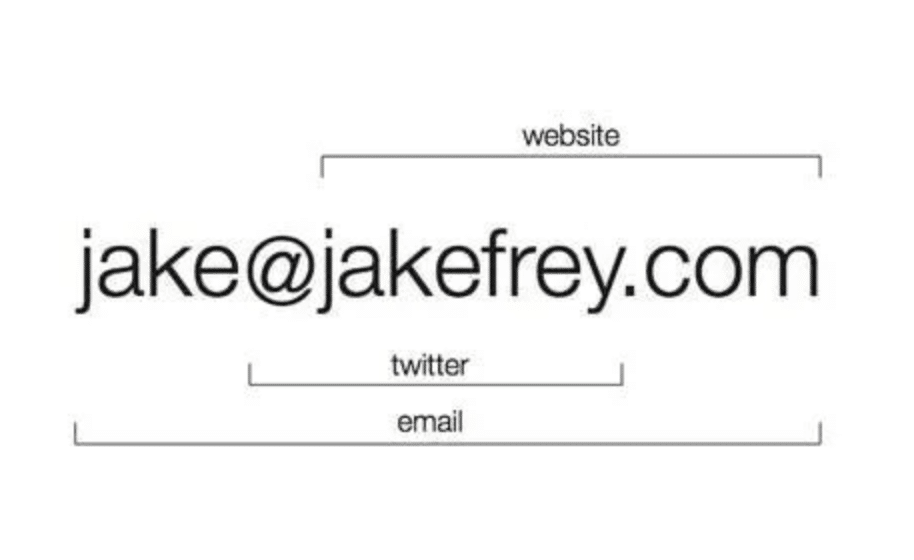
Le minimalisme consiste souvent à éliminer toutes les choses inutiles et à se concentrer sur la communication. Jetez un coup d’œil à la façon dont cette carte de visite de Jake Frey affiche ses informations de contact de manière nette et efficace, sans visuels inutiles.
4. la fonctionnalité

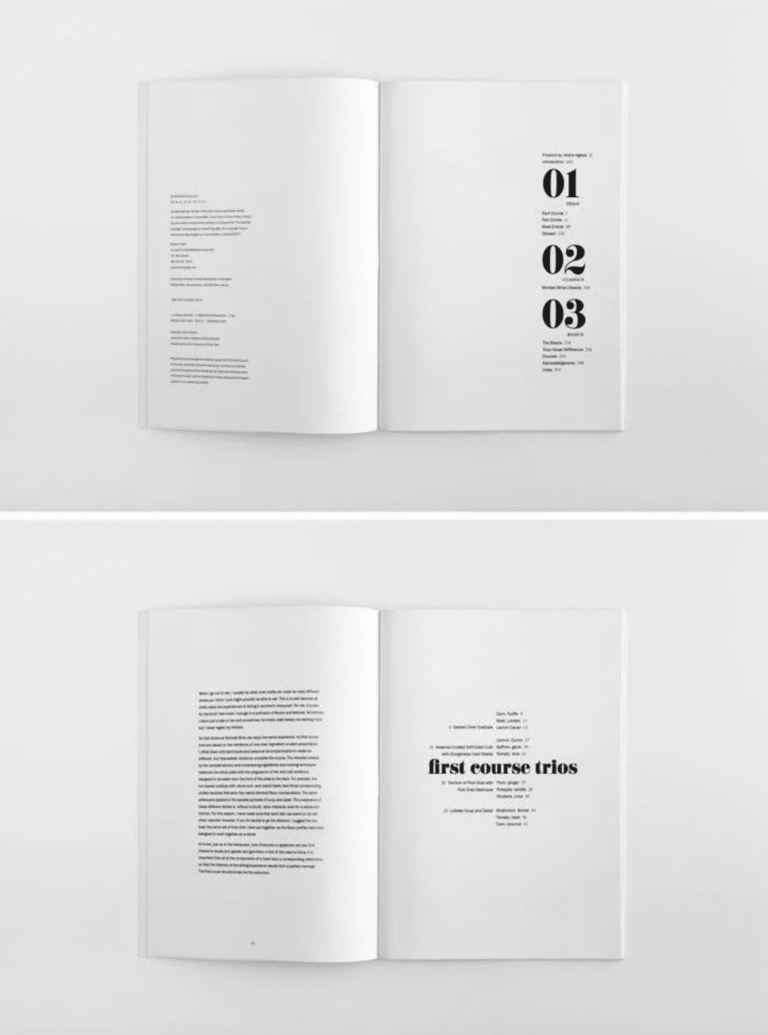
Le minimalisme peut être tout simplement génial pour rendre le contenu fonctionnel. Un design épuré, clair et dégagé peut rendre l’expérience de navigation agréable. A travers cet exemple de James Kape, la conception minimaliste et la hiérarchie typographique claire rendent le contenu de cette page très lisible et rapidement compréhensible.
5. l'équilibre

La relation entre les éléments visuels tels que les photographies et les éléments typographiques est importante. Une bonne conception garantit souvent qu’aucun élément ne l’emporte sur l’autre sans raison valable. Dans cet exemple de publication de Mother Design , les photographies les plus simples ont été associées à de grandes citations captivantes, sur un beau fond tout blanc. Le blanc c’est beau.
6. casser les règles

Comme mentionné précédemment, le minimalisme vous donne une fenêtre spécifique pour expérimenter votre conception d’une manière que vous n’auriez peut-être pas imaginée. Cela signifie parfois que vous devez légèrement casser les codes. Prenons ce logo de Ruby Wight, par exemple. Présenter la moitié d’un logo à l’envers semble un peu une décision risquée à prendre, décision qui dans tous les autres cas ruinerait la lisibilité. Mais, grâce à l’extrême simplicité et au caractère minimaliste de l’image de marque, cette décision folle fonctionne vraiment très bien en tant qu’élément visuel.
7. styliser la typographie

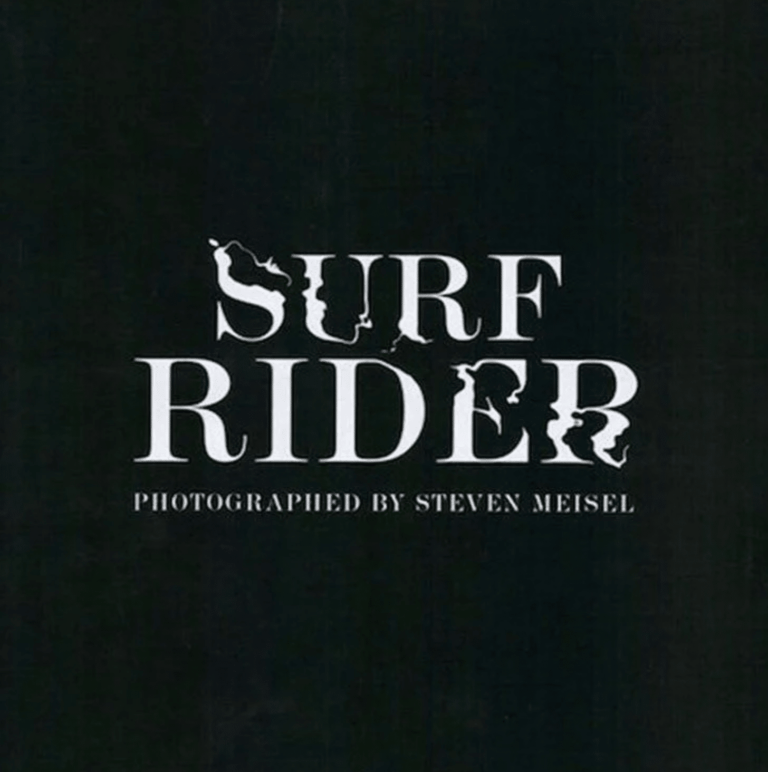
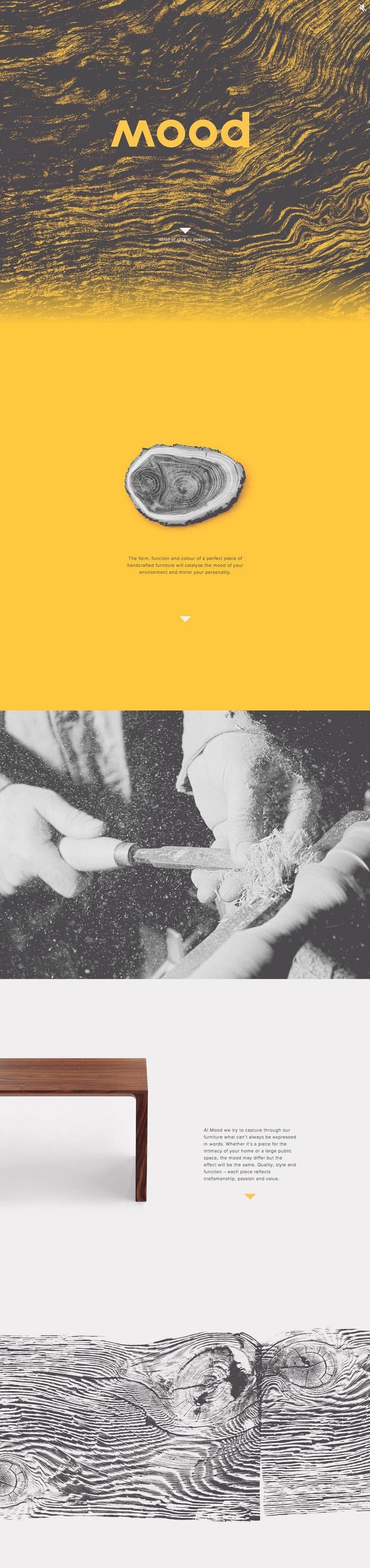
Le style typographique est un élément à ne pas oublier, en particulier lorsqu’il s’agit de minimalisme. Il peut servir d’élément visuel, en particulier lorsqu’il a été modifié pour s’adapter à la situation, tout comme il l’a été dans cette ouverture diffusée à partir du Vogue italien . Ajuster la typo de manière à ressembler à de l’eau qui ondule crée un effet visuel puissant sans utiliser d’images, laissant la conception finale simple et claire.
8. le blanc c'est beaU

L’espace blanc peut parfois être considéré comme un simple espace vide ou neutre, mais ce n’est pas tout à fait exact! Lorsqu’il est utilisé correctement, les espaces peuvent aider à équilibrer votre conception, à la désencombrer et à l’aider à respirer. Jetez un coup d’œil à cet exemple de publication de Studioahamed , où l’idée d’espace blanc a été adaptée et adoptée, donnant ainsi lieu à un design élégant et minimal.
9. jouer sur le support

Quoi de plus minimal qu’une palette de couleurs entièrement blanche? La conception ne doit pas nécessairement se terminer à l’écran. Le fait de l’imprimer peut lui donner un style unique qui distingue votre conception du reste. Considérer les effets de typographie ou de gaufrage sur votre impression peut vraiment compléter et ajouter de la profondeur à un dessin minimal, comme le montre cet exemple d’ Adam Buente.
10. utiliser les textures

Lorsque vous explorez le minimalisme, il est facile de supposer que, pour être minimal, vous devez utiliser exclusivement des couleurs plates, mais vous vous trompez. Introduire un peu de texture dans votre conception peut lui donner plus de profondeur et d’efficacité sans renoncer à vos aspirations minimalistes. La texture fonctionne particulièrement bien quand elle est équilibrée avec des couleurs nettes et plates, comme sur ce site Web / exemple de marque de Watts Design qui utilise une texture pour équilibrer la photographie simple et la marque afin de créer un design très efficace.
11. aller à l'essentiel

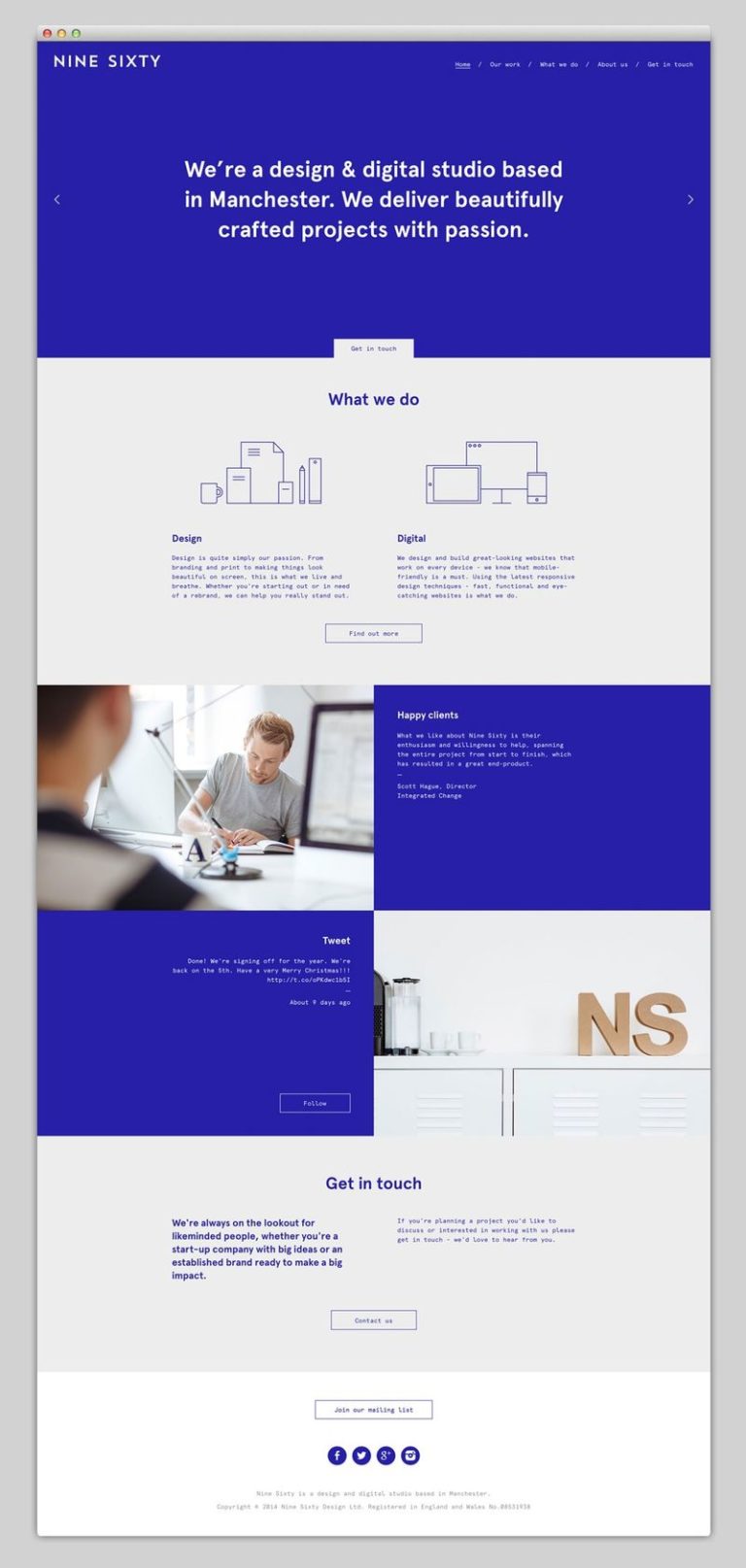
Lorsqu’il y a moins d’éléments qui se battent pour être vus, vous pouvez être beaucoup plus direct avec votre message et votre communication globale. Ceci est particulièrement utile pour la conception de sites Web, car nous avons tous tendance à parcourir de petites pages. Un message d’intention direct et clair, visible sur le site Web de Nine Sixty , aide à donner au lecteur une idée de qui il est immédiatement.
12. isoler l'essentiel

Dans le minimalisme, vous avez tendance à avoir un élément qui résume en quelques mots ce que vous voulez dire. Orientez l’oeil de votre lectorat sur celui-ci en l’isolant du reste. Jetez un coup d’œil aux éléments de cet éditorial du magazine Saturdays , l’œil passe immédiatement à l’élément le plus important: la citation à tirer sur la page de droite. La photo de gauche arrive en 2nd plan et le long paragraphe ensuite. Une conception simple, lorsqu’elle est mise à l’échelle, vous aide à dicter le chemin exact que votre public prendra sur votre publication.
13. la flexibilité

Un design minimaliste peut vraiment aider à améliorer la flexibilité de votre design, notamment en termes d’application. Par exemple, cette marque de Büro Ufho consiste en une simple typographie en serif et en deux blocs de couleur plate. Cette marque particulière offre une grande flexibilité en termes de palette de couleurs; la couleur des blocs diagonaux peut changer assez facilement sans rien perdre de l’intégrité de la marque, le tout grâce à un design minimaliste simple mais unique.
14. le pouvoir des icônes
Les icônes sont de petits objets utiles que la plupart d’entre nous utilisons quotidiennement, des icônes d’applications aux icônes de la barre d’outils de votre ordinateur. Les icônes peuvent également être utilisées très efficacement dans le monde du minimalisme. Ils peuvent améliorer l’accessibilité, réduire la quantité de texte ou de texte que vous avez sur une page et aider à guider les utilisateurs dans votre conception. Découvrez comment ce thème de site Web par Spab Rice intègre des icônes dans la page pour faciliter la navigation et expliquer l’objectif.
15. penseR contenu, contenu, contenu

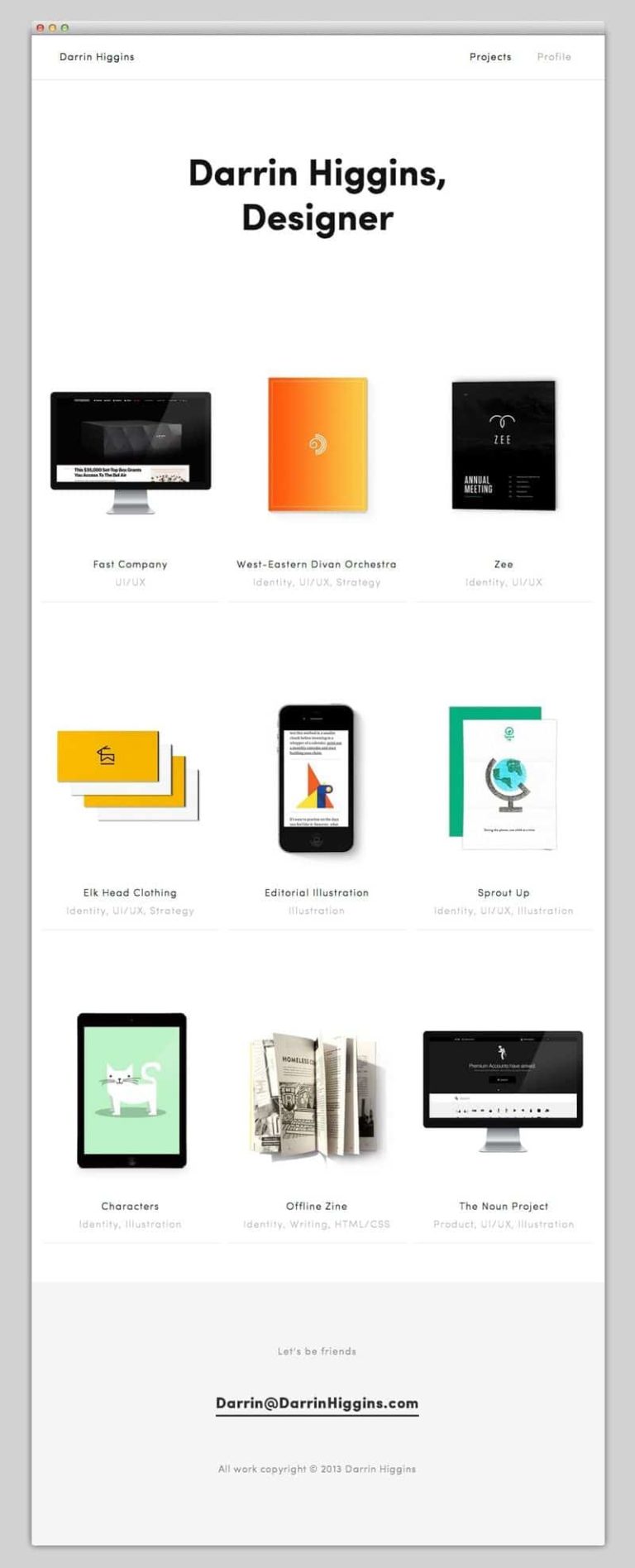
N’oubliez pas pourquoi vous avez commencé votre conception: le contenu. Le minimalisme fonctionne extrêmement bien lorsqu’il s’agit de présenter du contenu, car la simplicité de sa conception permet à l’attention de se concentrer immédiatement sur le contenu plutôt que sur les détails de la page. Jetez un coup d’œil à cette conception de page Web minimale de Darrin Higgins qui permet simplement au contenu d’être au centre des préoccupations.
16. utiliseR du contrasTe

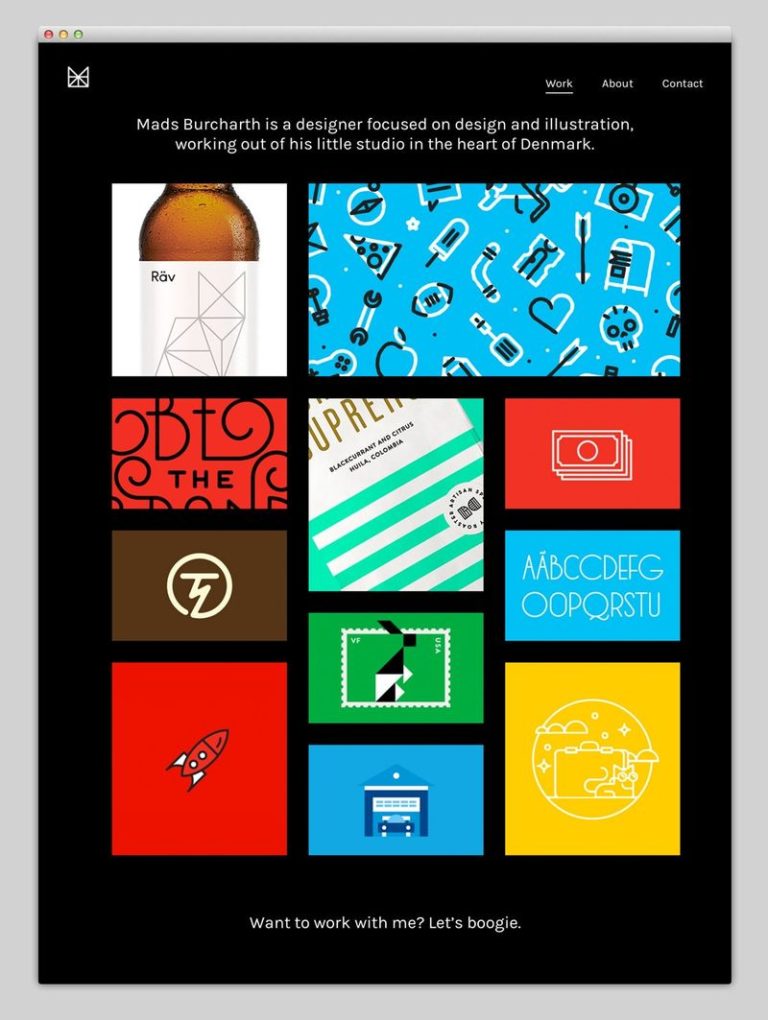
Les conceptions à contraste élevé aident à mettre votre contenu et vos éléments visuels au premier plan et constituent un concept facile à réaliser. Dans cet exemple, une page Web de Mads Burcharth , le fond noir de la page contraste vivement avec la couleur vibrante des images de contenu pour créer un design simple mais attrayant.
17. enleveR le superflu

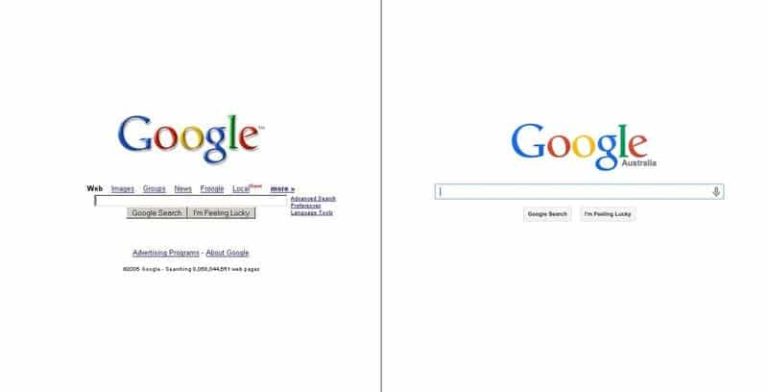
Le minimalisme peut être un élément essentiel de votre conception car il a le potentiel d’être intemporel. Moins votre conception contient d’éléments, moins elle risque de se démoder ou de perdre sa tendance. Google est un exemple parfait . Regardez les captures d’écran ci-dessus de la page d’accueil Google il y a 10 ans et aujourd’hui. Malgré de petites modifications, l’espace blanc, l’accent mis sur le contenu et le minimalisme ultime du site Web ont préservé le design relativement intemporel.
Pour ma part, globalement, le minimalisme n’est pas nécessairement un objectif esthétique ou un style exact que je cherche à recréer, mais plutôt une façon de penser la conception.
Typographiquement, j’essaye de limiter l’utilisation des polices complexes afin de créer un design plus cohérent et moins déroutant.
En termes de couleur, je privilégie tout aussi bien le monochrome que l’ajout de couleurs ici et là tant que cela puisse permettre d’attirer l’attention sur les éléments stratégiques.
En général, essayez de déterminer ce qui peut être supprimé, qu’il s’agisse d’une couleur de votre palette ou d’une image de votre composition. Considérez ce qui peut être condensé, ce qui peut être remplacé par quelque chose de plus concis. Simplement, réduisez-le autant que vous le pouvez jusqu’à ce qu’il ne reste que ce qui est nécessaire.